Lately there has been support for a "legacy option" without considering that it was from a pandora, one of the few devices that shipped without a dedicated bottom row without letters.
Even a "legacy handheld" option is not a good idea considering the possible options. This confuses a lot of people. To illustrate the issue.
This is the most ideal pattern. Extend or shorten given length of thumbs and chosen grip. The most central heatmap is in the middle of each windsheil-wiper. But that has letters on it, so we cant have space there, and we dont have enough keys to put a gap in the keyboard here, so thats out.
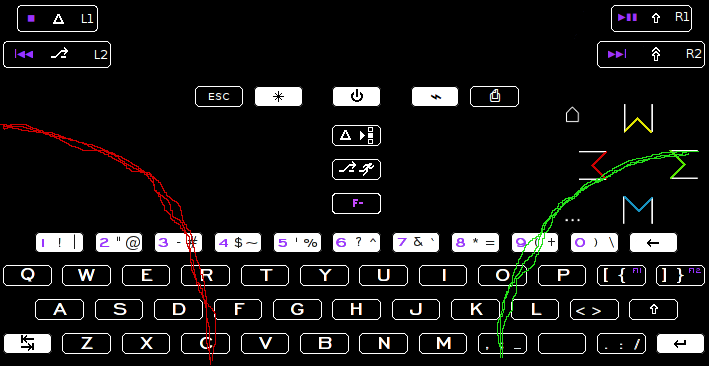
This is an exercise in writing "hello, sam." and then pressing enter. Comma-space is repeated for each commma. And dot-newline every time you want to start a new sentence on a new line. Dot-space is perhaps the most common, depending on how many commas you use when typing.
The red dots are the left hand, the green dots are the right hand.
The left hand is most effective on the left half, the right hand is covers the right half.
h (swap hands) e (swap hands) l - l - o - , - space - (swap hands) s - a (swap hands) m - enter.
Pay attention to how little extra distance is traveled for the variables here. Basically everything that goes on between comma dot enter and shift. qwerty we cant do anything about, so thats fixed.
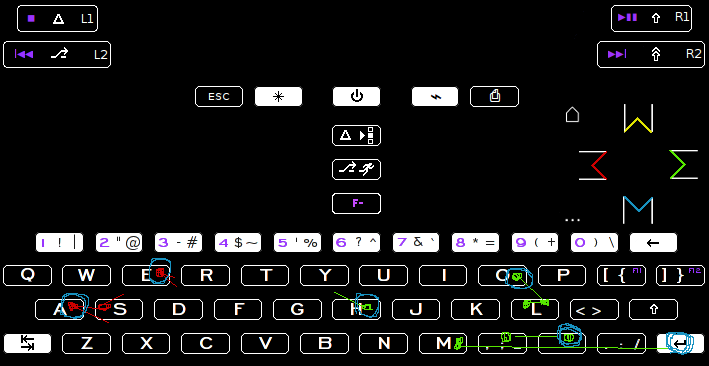
The blue circles are the places where you "leave off" your thumb. Yes, you can move it while the other one picks its letters, but it is still left off at space a lot of the time.
If you wrote for example, "hello, lolla" you would have to travel from space to l.
From any point to space, you end up with a lot less distance if you put the space in the middle of the half rather than centrally located.
The reason one space is better than two seåerated ones, is because it permits the qwerty to be down bottom, with a dedicated number row. And also because there isnt much to gain from having a left space too.
You cant use the a space in the middle of the left side of the keyboard, because there isnt enough keys total for duplicating comma enter and shift there.