comradekingu
Glowing ember

Last edited by a moderator:

Is this also evidence that no primary dpad (arrow keys) is a viable option? :unsure:
Evidence that del backspace and esc secondary is atleast an economically viable option. (V60 Mini Mechanical Keyboard)
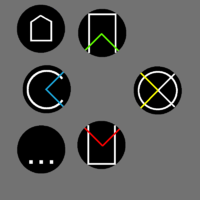
Sounds good, is there anything like that in Unicode?PgUp = rectangle with arrowup PgDn = rectangle with arrowdown



















Relying on cultural connotations for colours is not something an interface designer should do unless you can localize your interface for different regionsColours are green for up, positive, and red for down, negative.








Yes and it's OK to assign colors to functions. Just don't assume it's in any way intuitive based on its meaning in some cultures. Make an internal color->concept map and be consistent with it or localize to cater to each culture on their terms. By assuming people intuitively connect a color to a concept you're assuming a concept->color map.B-zar: Any colour has more than one meaning even within the same culture. Its important to get directional and aesthetic quality out of the picks.

