Christoph.Krn
Advanced Member

FILE DOWNLOADS:
THREAD UPDATES:
- 2015-03-28: Because ownership of the gp32x.de domain is in limbo at the time, a backup domain has been deployed. guihints for Pandora - release announcements (via gp32x.de domain) provides access to releases of guihints01 (guihints for Pandora) and, being essentially a hard link to its (currently unavailable) gp32x.de equivalent, will be maintained in the future. Until the ownership of the gp32x.de domain has been secured by a person whom you trust, be wary of downloads via gp32x.de. Just in case, here are the SHA256SUMS of all guihints archives released to date (barring preview versions):
e9ff2d7dd667083a513fb0871b748cc129df84c9e38445bb622850f04f34fd51 guihints01-0.8.2.0-alpha.zip
52bc2f4a7c81e87e5d2918da775c734347dc061421e88983ec64d58be061c44e guihints01-0.8.2.0-alpha.src.zip
- 2013-02-13: This thread is superseded by the thread guihints - device-agnostic discussion, and future news will be published there. The guihints for Pandora are becoming guihints01.
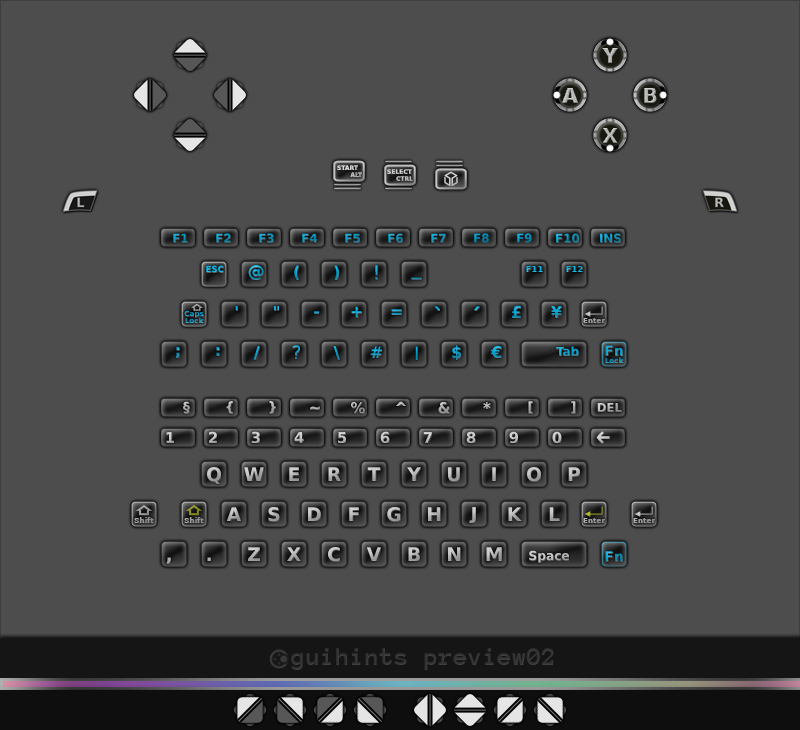
- 2012-03-15: release of guihints preview02
------------------------------------------------------------------------

* What is this?
'guihints': an attempt at mitigating some usability problems that currently appear to be prevalent in the Pandora's ecosystem, through the use of graphical hints indicating the functions of physical buttons from within the user interface. This document provides access to a preview version (version "preview01") of some guihints as well as supportive information in an attempt to correct potential remaining problems before a final release.
* Problem and solution:
-----Short problem summary: Control schemes (that is, the functions of individual physical gaming keys) often vary across homebrew games ported to or even specifically made for the Pandora. As a result, even though the separate control schemes typically make sense individually, players can become easily confused and/or find themselves at a loss of control as they switch between different games. This problem is most likely to be prevalent whenever a player does not play very frequently (limitations of human memory), frequently plays many different games and/or is accustomed to the layout of other types of controllers (capture error), and/or begins playing a game with a control scheme not well-known to her (overhead from trial-and-error). Previous attempts at mitigating the problem through forms of standardization have failed due to the open nature of the Pandora ecosystem (very shoddy summary of initial analysis).-----
-----Proposed solution: Providing information about mappings of physical buttons to a game's functions from within the graphical user interface potentially has the ability to reduce player confusion by a large degree. Conveying control mapping information through the use of a graphic representation does not exhibit the restriction after which a large percentage of developers is required to participate for a noticeable positive impact on usability to be possible (in control standardization efforts within the Pandora ecosystem, little participation generally appears to be a main inhibitor). Furthermore, when graphical hints that are equal (or bear resemblance) across games are present even in only in a small percentage of games, a raise in general awareness of usability concerns in games where a lack of hints entails usability problems is likely. An additional effect of subsequent improvements in other usability aspects may be possible.-----
guihints take a comparatively sophisticated approach:
- Created in awareness of at least some of the hallmarks of good icons and bad icons as well as the Pandora screen's pixel density and typical properties.
- Lack of letters in action button hints (A, Y, B, X) for better natural mapping.
- Focus on simplicity that reduces interference with a game's atmosphere yet is distinct.
- Abuse-handling built-in to some degree (can handle some amount of down-scaling, rotation (may change), as well as some distortion).
- Color-coding can be used to map the functions of action buttons (A, Y, B, X) to game functions, therefore alphanumerical elements can be completely omitted after communication of this mechanic to the player.
* Step 1:
Tests in real-life environments. This is to check for remaining problems and evaluate the truthness of some usability related metrics, such as which default sizes for guihints to suggest to developers, or what value of brightness to assign to contours and/or highlights. An archive containing guihints in version preview01 is attached to this post, containing several hints for action buttons (A, Y, B, X) (which are most important) and dpad-up (very early version, unlikely to work well in every situation as of yet) to experiment and tinker around with in your software (of course, guihints can also be used in non-games). In case you find one of these hints to look misplaced/intrusive/weird and/or not be easily visible and/or usable in your software, please report. It goes without saying that any other kind of feedback is equally valuable.
* Step 2:
Finalizing guihints for the action buttons (A, Y, B, X); the keys 'Start', 'Select', 'Pandora'; the shoulder buttons; the nubs; as well as the keyboard keys; and creating final sprite sheets. The current goal is to complete the first final version before the end of the Pandora Rebirth Competition (ends March 31st 2012; UTC) for contestants to use in their entries, however this goal may be subject to change since quality takes precedence.
* Step 3:
Creating a guide for developers containing straightforward advice on guihints usage from a usability viewpoint, including cross-game considerations; these will be suggestions only and not mandatory by any means.
* Step 4:
Putting everything on a website for easy access.
(* Step 0: There is a poll in Pandora -> General Talk asking Pandora owners to help determine a suggested minimum size for small guihints: guihints - poll "a-se02" (size evaluation))
--
* Miscellaneous:
* NAQ (Never Asked Questions):
* Why aren't guihints made in a scalable file format, such as SVG?
Because scalable icons are not typically a good thing (at small sizes, having many details does not work very well, whereas at large sizes, having few details does not work very well; this would likely result in scalable guihints not being as easily recognizable at a glance in at least some situations). Additionally, guihints are likely to be displayed at about the same size in different games in either case, therefore suggesting what appears to be a good default size would always appear to be a good idea.
* Why do the image files from preview01 have a size of 40*40 pixels and not, say, 32*32?
The current size of 40*40 pixels was chosen because at that size, if the drop shadow were to be removed, the size of the remaining shadow-less guihints would be 33*33 pixels (32*32 plus some transparency). This means that when guihints (40*40 pixels, as there is no non-shadow version) are displayed alongside more "typical" 32*32 pixel icons, they appear to be about the same size, yet still stand out through the additional surrounding shadow. It goes without saying that an existing current default size of 40*40 pixels does not automatically make discussion about a potentially better default size entirely superfluous.
Bear in mind that guihints scale down quite well. There may later be an additional, much larger version with more details.
* What license is used for guihints?
guihints version preview01 are currently available under the Creative Commons Attribution-ShareAlike 3.0 Unported license. Future versions will most definitely be available under a less restrictive license after some remaining legal questions about license compatibility are cleared. In case no fitting unrestrictive license can be found, guihints will be released into the public domain by the current plan.
* What fonts were used in the image 'guihints-introduction01.png'?
Anonymous Pro in bold and Linux Binolium Capitals in bold.
* Why isn't my question listed here?
Please note that never asking a particular question does not automatically add it to the list of Never Asked Questions. Instead, if something about guihints is unclear, you have to ask your questions which might or might not, alongside their answer, instead be added to a separate list called "Frequently Asked Questions".
Because scalable icons are not typically a good thing (at small sizes, having many details does not work very well, whereas at large sizes, having few details does not work very well; this would likely result in scalable guihints not being as easily recognizable at a glance in at least some situations). Additionally, guihints are likely to be displayed at about the same size in different games in either case, therefore suggesting what appears to be a good default size would always appear to be a good idea.
* Why do the image files from preview01 have a size of 40*40 pixels and not, say, 32*32?
The current size of 40*40 pixels was chosen because at that size, if the drop shadow were to be removed, the size of the remaining shadow-less guihints would be 33*33 pixels (32*32 plus some transparency). This means that when guihints (40*40 pixels, as there is no non-shadow version) are displayed alongside more "typical" 32*32 pixel icons, they appear to be about the same size, yet still stand out through the additional surrounding shadow. It goes without saying that an existing current default size of 40*40 pixels does not automatically make discussion about a potentially better default size entirely superfluous.
Bear in mind that guihints scale down quite well. There may later be an additional, much larger version with more details.
* What license is used for guihints?
guihints version preview01 are currently available under the Creative Commons Attribution-ShareAlike 3.0 Unported license. Future versions will most definitely be available under a less restrictive license after some remaining legal questions about license compatibility are cleared. In case no fitting unrestrictive license can be found, guihints will be released into the public domain by the current plan.
* What fonts were used in the image 'guihints-introduction01.png'?
Anonymous Pro in bold and Linux Binolium Capitals in bold.
* Why isn't my question listed here?
Please note that never asking a particular question does not automatically add it to the list of Never Asked Questions. Instead, if something about guihints is unclear, you have to ask your questions which might or might not, alongside their answer, instead be added to a separate list called "Frequently Asked Questions".
Text contained within the image 'guihints-introduction01.png': RUN JUMP SHIELD END EARTHQUAKE CONFIRM BACK guihints preview01
Grossly negligent mandatory disclaimer: I am neither a usability expert nor a graphical artist. This post may contain traces of nuts, make you go nuts, or be nuts so important after all.

Last edited: