PoisonedV
Yeah, I'm a GIRL gamer, what of it?
For some reason it doesn't seem very pleasing.
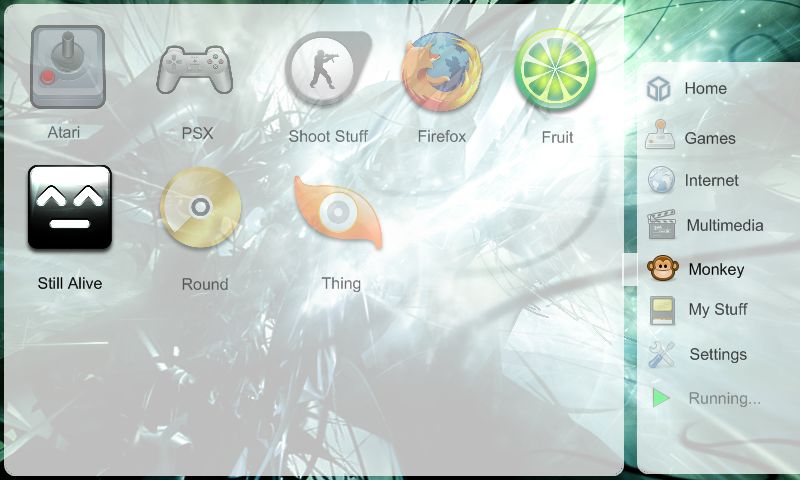
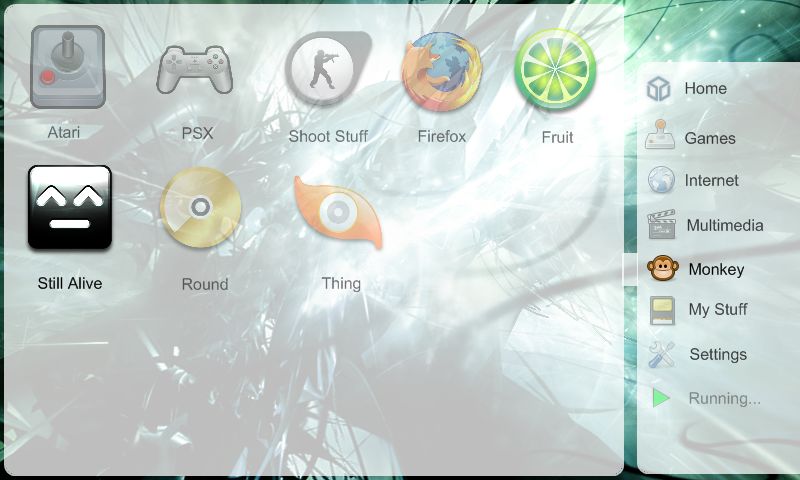
On a touch screen it is advantageous to place frequently used interaction areas—e.g. menus—along the bottom, or to the right. This means that the user will not be obscuring the screen when touching the menus.Sphinxter said:I find the drawings a bit illogical, looks like those are upside down and taped on the bottom of the pages or something weird, tabs always go at the top of every tab interface I've used but I don't get out much, more like tombstones in the dirt. Bit too much clutter, white space is one of the most important design elements, might look better with a couple pixel bigger more visible icons without the headstones, their transparency adds to the clutter.
Although I have nothing against using the numbers to select tabs, I think it would be a positive move to not have to rely on them.chad78 said:The <1 and 0> arrows are there for people who requested user definable tabs. I'll try to explain better how this works. Remember, the name of the game is "pages" - that's the theme I'm working with.
So, while you are on this "page" of tabs - the 2 button will always be Home - the 3 button will always be Apps - the 4 button will always be Web, etc.
When you hit 0 - all of the tabs will change (although, I really think that Home, and maybe preferences should be on every page, IMHO). and you get 8 (or, if Home and Pref stay - 6) new tabs.
<snip>
</snip>
So, the arrows to slide the tabs over one, they completely change the list of tabs. So Home will always be assigned to the 2 button. Make sense? Good idea, bad idea? Thoughts, questions, snide remarks?
A couple of things - first, the number row is above the game controls - so you don't have to move your hands to use the number keys - second - you can always tap the tab you want.Tinman said:I would imagine that if a user were to be holding the Pandora (and not using the keyboard) their thumbs would be over the d-pad and the 4 action-buttons, and index fingers over the shoulder buttons. Making navigation possible with just these controls would make it more user friendly. How about; shoulder buttons cycle through tabs/pages/whatever, d-pad navigates through the on-screen panel of icons (which could potentially scroll/page). The primary action button (probably the bottom) one selects.
Indeed.Tinman said:On a touch screen it is advantageous to place frequently used interaction areas—e.g. menus—along the bottom, or to the right. This means that the user will not be obscuring the screen when touching the menus.
Very cool lookingTinman said:How about something like this:

(images etc indicative, icons come from Tango icon library, and deleket of www.deviantart.com)
Within *and* between? So you have to hit right like 6 times to get to the next screen?Tinman said:Shoulder buttons for the 'tabs', d-pad to navigate within and between the pages.
A quick paper mock-up suggests that I would not be able press to the number 6 button without moving my hands from the optimal game-control position, and *might* have a problem with the 5 and 7 buttons. Its only a mockup though (and I'm sure that the controls have been designed to accommodate 5-95 percentile hand sizes in the intended user base), and may not have much/any impact.chad78 said:A couple of things - first, the number row is above the game controls - so you don't have to move your hands to use the number keys - second - you can always tap the tab you want.
*chad78 walks over grasshoppir*grasshoppir said:very nice designs, except chad's.
Tinman said:How about something like this:

You can try customising enlightenment. If you want to write an environment from scratch, I suggest the matchbox window manager, a toolkit (qt/gtk) and an easy language (python/ruby). Programming directly on X is painful.CoMiKe said:In fact, I would like to try and write it myself, but I'm not very used to X-Windows programming and it will take me some time (a lot, I think) to learn all the things I would need to.
It just hit me, it might be much easier/quicker to take a KDE4 desktop and make plasmoids(small desktop apps, like dashboard widgets) for the bar at the bottom and the menu on the side.CoMiKe said:Thanks for the info, sindbad. Matchbox looks nice, and I will take a look to Qt and GTK to see what they can offer.
KDE4 is much smaller and efficient than 3 and it runs happily on the Openmoko Neo. We just need kwin and plasma. We also get a lot of stuff already done (office suite, IM, PIM, browser) and the power of KIO slaves just a compile away.CoMiKe said:But KDE4 is a little (as in "a lot") overkill for a system like Pandora.
Or can we just reduce it to a base KDE system with only a pair of plasmoids?
Even so, KDE4 would be too heavy for the Pandora.

