dflemstr
It's a ball.
As you should have noticed by now (because of my frequent rants, etc.), I've developed a web application that fills the function as an "app store", aka. a source of PND files and applications.
I started this project a couple of weeks ago, and have been cramming in features ever since then as often as I had the time to. This means that the application has a respectable list of features (only half of which are exposed to the user at the moment), but: it lacks horribly in the UI department; I've basically just abused some CSS tricks that I know and thrown something together that works. People have also been complaining about the project's code name, which is "The Box".
So, I'm now asking anyone who's in the mood to come with design suggestions for me to implement. They can be as shallow as single mock-up images (preferably sized 800×480) or as deep as complete HTML pages with attached CSS and image files.
Don't be shy to suggest radical designs; I can implement anything that is expressible in HTML but it might not look pixel-perfectly like your mock-up.
I'm also asking for a final (product) name for this project. "The Box" is and has always been a code name, and a final name for the released product is needed.
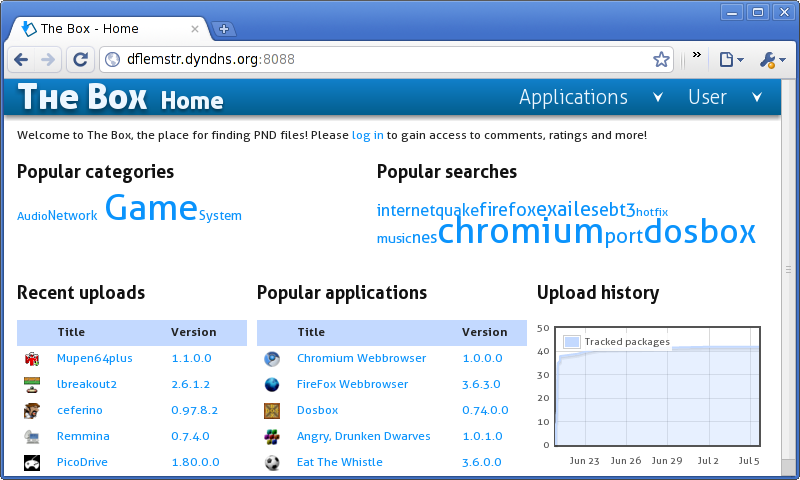
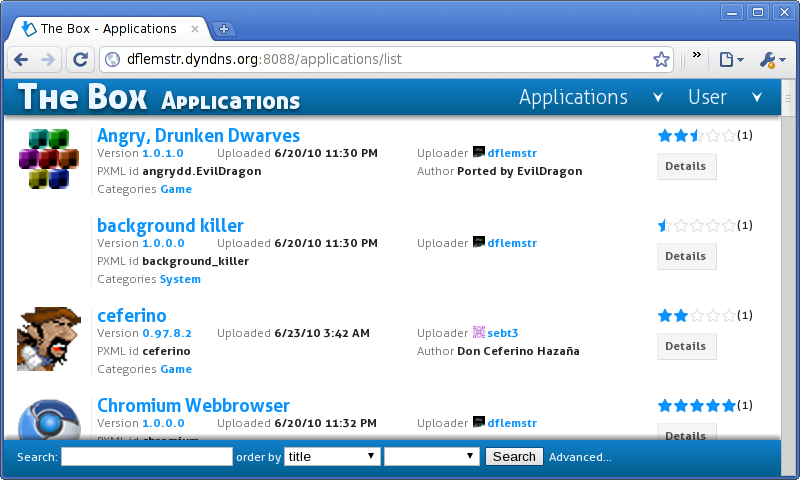
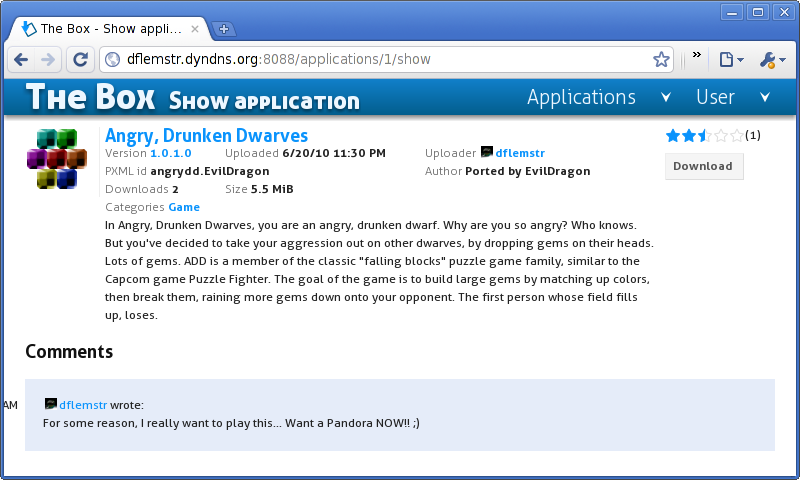
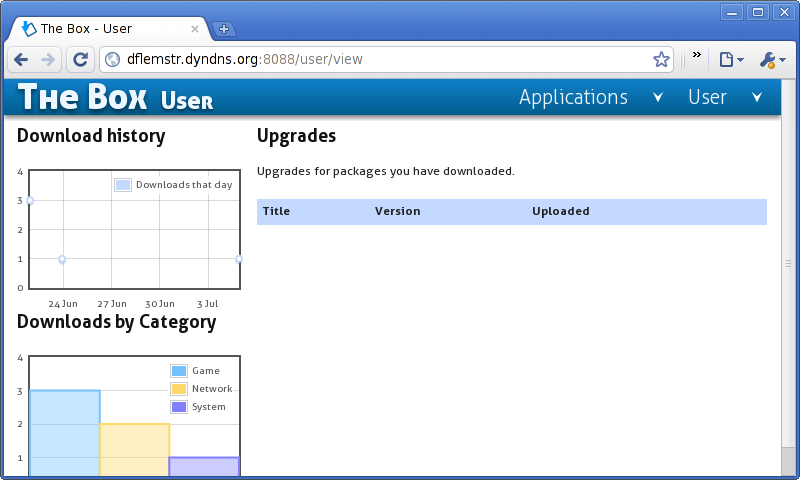
If you haven't bothered visiting the test page at http://dflemstr.dyndns.org:8088/ yet, be informed that the current design looks like this (nothing too fancy):



 Thanks in advance.
Thanks in advance.
I started this project a couple of weeks ago, and have been cramming in features ever since then as often as I had the time to. This means that the application has a respectable list of features (only half of which are exposed to the user at the moment), but: it lacks horribly in the UI department; I've basically just abused some CSS tricks that I know and thrown something together that works. People have also been complaining about the project's code name, which is "The Box".
So, I'm now asking anyone who's in the mood to come with design suggestions for me to implement. They can be as shallow as single mock-up images (preferably sized 800×480) or as deep as complete HTML pages with attached CSS and image files.
Don't be shy to suggest radical designs; I can implement anything that is expressible in HTML but it might not look pixel-perfectly like your mock-up.
I'm also asking for a final (product) name for this project. "The Box" is and has always been a code name, and a final name for the released product is needed.
If you haven't bothered visiting the test page at http://dflemstr.dyndns.org:8088/ yet, be informed that the current design looks like this (nothing too fancy):